css2014-08-15 06:49:36 15586
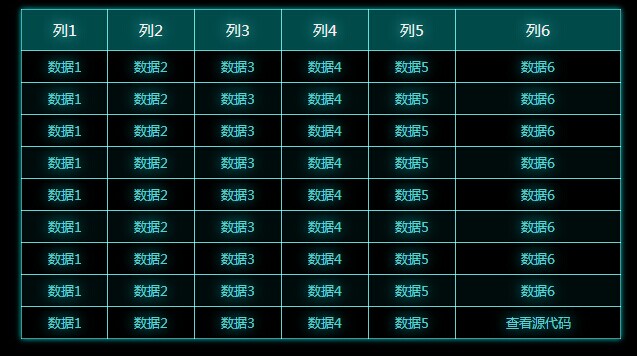
CSS3制作的炫酷表格,虽然是CSS3制作的,在低版本的浏览器下不支持CSS3,但是效果仍然没有减少太多,即便是IE7下面看起来也挺好看的。

#Main {
width: 600px;
text-align: center;
margin: 0 auto;
}
table {
width: 600px;
border-collapse: collapse;
text-align: left;
margin: 10px 5px 5px 10px;
cursor: default;
border: 1px solid #ccc;
margin-top:20px;
box-shadow: 0px 0px 10px rgba(0,255,255,0.75);
border: 1px solid rgba(127,255,255,0.75);
-webkit-box-shadow: 0px 0px 8px rgba(0,255,255,0.75);
-moz-box-shadow: 0px 0px 8px rgba(0,255,255,0.75);
box-shadow: 0px 0px 8px rgba(0,255,255,0.75);
}
.tbTitle>th {
font-weight: 300;
text-align: center;
padding: 10px 0 10px 0;
font: 15px "微软雅黑", Arial, Helvetica, sans-serif;
background-color: rgba(0,93,93,0.8);
color: #efefef;
text-shadow: 0px 0px 20px rgba(127,255,255,1);
}
th, td {
border: 1px solid rgba(127,255,255,0.55);
}
.tbContext:hover {
background-color: rgba(0,99,99,0.9) !important;
}
td,td>a {
font: 13px "微软雅黑", Arial, Helvetica, sans-serif;
text-align: center;
padding: 6px 0 6px 0;
color: rgba(127,255,255,0.75);
text-shadow: 0px 0px 20px rgba(0,255,255,0.75);/*-webkit-filter: drop-shadow(0px 0px 20px rgba(0,255,255,0.95));
-moz-filter: drop-shadow(0px 0px 20px rgba(0,255,255,0.95));
-o-filter: drop-shadow(0px 0px 20px rgba(0,255,255,0.95));
-ms-filter: drop-shadow(0px 0px 20px rgba(0,255,255,0.95));
filter: drop-shadow(0px 0px 20px rgba(0,255,255,0.95));*/
}
.tbContext:nth-child(2n 1) {
background-color: rgba(0,127,127,0.1);
}
彭亚欧个人博客原创文章,转载请注明出处
文章关键词:CSS3漂亮表格,Html炫酷表格,网页表格美化
文章固定链接:https://www.pengyaou.com/legendsz/front/codecss/OTA=.html
上一篇 CSS3图片旋转
下一篇 Javascript鼠标右键菜单