jquery2015-11-12 23:15:57 9084
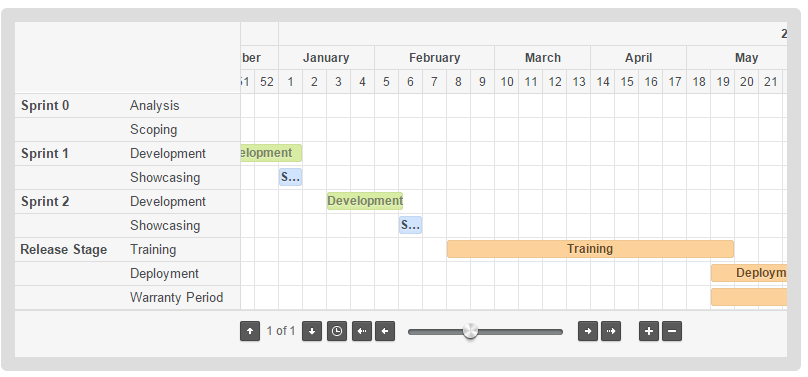
基于Marek Bielańczuk的Jq原始版本完成的Jq甘特图插件。
支持Html5和设计调整。
支持事件获取调用

引入的css文件

引入的js文件

部分代码
<script>
$(function() {
"use strict";
$(".gantt").gantt({
source: [{
name: "Sprint 0",
desc: "Analysis",
values: [{
from: "/Date(1320192000000)/",
to: "/Date(1322401600000)/",
label: "Requirement Gathering",
customClass: "ganttRed"
}]
},{
name: " ",
desc: "Scoping",
values: [{
from: "/Date(1322611200000)/",
to: "/Date(1323302400000)/",
label: "Scoping",
customClass: "ganttRed"
}]
},{
name: "Sprint 1",
desc: "Development",
values: [{
from: "/Date(1323802400000)/",
to: "/Date(1325685200000)/",
label: "Development",
customClass: "ganttGreen"
}]
},{
name: " ",
desc: "Showcasing",
values: [{
from: "/Date(1325685200000)/",
to: "/Date(1325695200000)/",
label: "Showcasing",
customClass: "ganttBlue"
}]
},{
name: "Sprint 2",
desc: "Development",
values: [{
from: "/Date(1326785200000)/",
to: "/Date(1325785200000)/",
label: "Development",
customClass: "ganttGreen"
}]
},{
name: " ",
desc: "Showcasing",
values: [{
from: "/Date(1328785200000)/",
to: "/Date(1328905200000)/",
label: "Showcasing",
customClass: "ganttBlue"
}]
},{
name: "Release Stage",
desc: "Training",
values: [{
from: "/Date(1330011200000)/",
to: "/Date(1336611200000)/",
label: "Training",
customClass: "ganttOrange"
}]
},{
name: " ",
desc: "Deployment",
values: [{
from: "/Date(1336611200000)/",
to: "/Date(1338711200000)/",
label: "Deployment",
customClass: "ganttOrange"
}]
},{
name: " ",
desc: "Warranty Period",
values: [{
from: "/Date(1336611200000)/",
to: "/Date(1349711200000)/",
label: "Warranty Period",
customClass: "ganttOrange"
}]
}],
navigate: "scroll",
scale: "weeks",
maxScale: "months",
minScale: "days",
itemsPerPage: 10,
onItemClick: function(data) {
alert("Item clicked - show some details");
},
onAddClick: function(dt, rowId) {
alert("Empty space clicked - add an item!");
},
onRender: function() {
if (window.console && typeof console.log === "function") {
console.log("chart rendered");
}
}
});
$(".gantt").popover({
selector: ".bar",
title: "I'm a popover",
content: "And I'm the content of said popover."
});
prettyPrint();
});
</script>
彭亚欧个人博客原创文章,转载请注明出处
文章关键词:甘特图插件,Jq甘特图,Jq插件
文章固定链接:https://www.pengyaou.com/legendsz/front/codejq/MTI0.html
上一篇 HTML5扁平化动态聊天界面
下一篇 翻牌式倒计时效果