昨天晚上玩了下vonvon颜色分辨能力测试(Pixels),发现打到40关就打不动了,于是今天研究了下该游戏的网页代码,写了一个保证通关的js插件。
找到网页URL
由于该游戏我是在微信上看到的,要分析网页需要在PC浏览器打开,所以要找到该游戏网站的url(链接),其实很简单,按住网页往下拉,就会在顶部看到该网页由xxxxxxxxxx提供。
在PC端,Chrome浏览器打开网页
在电脑Chrome(谷歌)浏览器中打开网页,选中游戏,如下图:

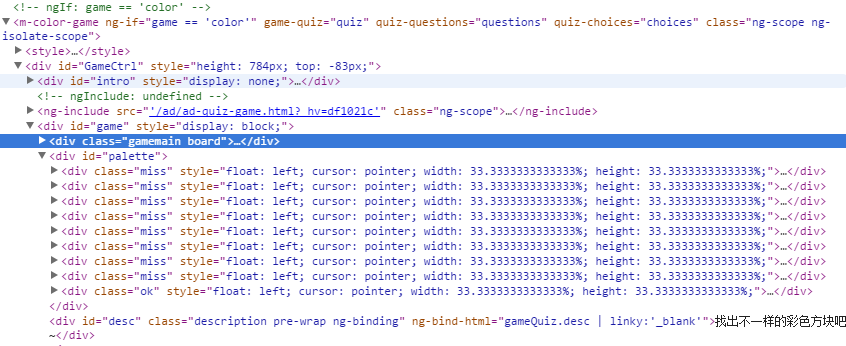
进入游戏,点击开始,按F12,审查元素

你会发现,该游戏的所有色块(每过一关都会增加)都在一个id为palette的div中,更神奇的是,所以色块的class名都是miss,除了1个类名是ok。想都不用想就知道这个ok就是我们要找的颜色不同的色块(这个游戏的机制确实太简单了),你把鼠标移到该代码处,选中这行代码,你就会看到页面上颜色和其他色块不同的div被选中了,那就是正确答案。
提高效率,写js代码,自动选择
前面第3个步骤我们已经可以找到正确答案了,但是效率太低,如果我们每一关都去审查元素的话,一个一个看,比较累,因为后面40多关的时候色块非常多。所以,这里我借助js代码,来实现了自动选择。
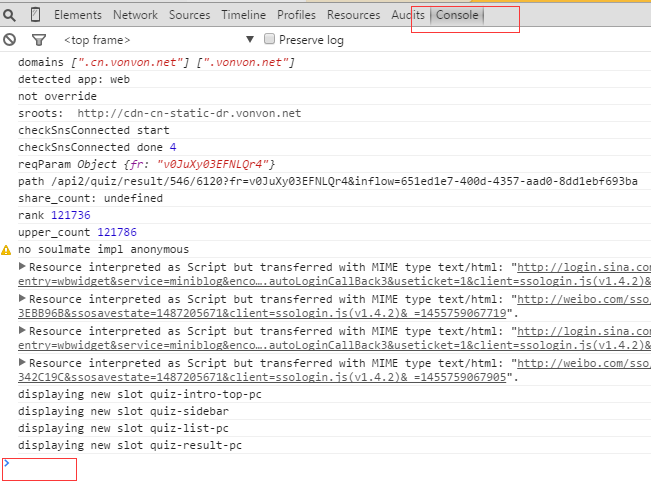
同样按F12,点击console,进入控制台

我们将代码写到上图的左下角的箭头处,按回车,js代码就会在该页面马上执行,至于什么是控制台,怎么运行的自己去百度下,这个就不讲了。下面直接上代码,就一句:
setInterval(function(){document.getElementsByClassName('ok')[0].style.background = 'red';},500);
这句代码非常简单哈,就是设置一个定时器,每隔500毫秒执行一个方法,该方法就是查找页面中的第一个类名为ok的dom元素,并且把它的背景颜色改成red(红色,这里的颜色可以根据你的喜好来改)。

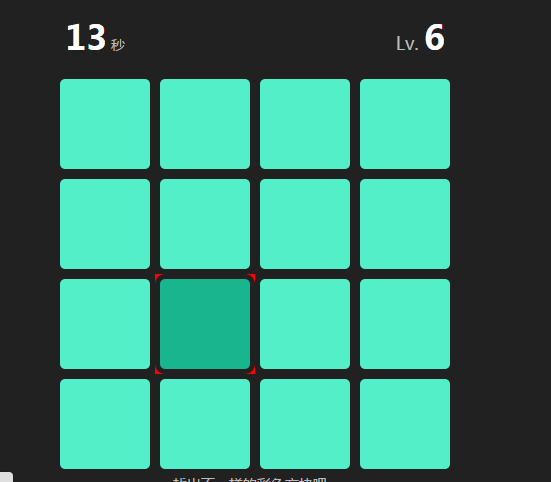
这样,插件就完成了,每关你要选择的色块都被选中了,你可以轻轻松松50关了,踏上最强王者了!此插件纯属娱乐哈,我还是建议大家凭真本事去玩这个游戏。
如果想实现自动点击则用下面代码:
setInterval(function(){
document.getElementsByClassName('ok')[0].style.background = 'red';
var e = document.createEvent("MouseEvents");
e.initEvent("click", true, true);
document.getElementsByClassName('ok')[0].dispatchEvent(e);
},500);彭亚欧个人博客原创文章,转载请注明出处
文章关键词:vonvon颜色分辨能力测试外挂,外挂,颜色测试通关,Pixels
文章固定链接:https://www.pengyaou.com/homeart/MTg5.html