相信大家都使用过百度搜索引擎,但是大家见到过这下这个信息吗?

上面的文字就是利用console.log输出的,安逸哇。这个功能其实是用来前端调试的,console.log的输出相对与js的alert更加方便,相信大家都被alert的弹出框所烦恼过。console有几个方法(console.log,console.info,console.error,console.warn),下面来介绍下console.log的用法。
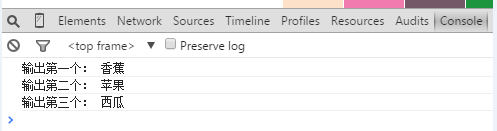
1. 输出简单的信息:
var test=new Array("香蕉","苹果","西瓜");
console.log("输出第一个:",test[0]);
console.log("输出第二个:",test[1]);
console.log("输出第三个:",test[2]);结果如下图:

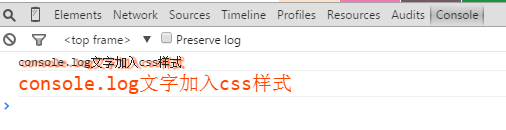
2. 输出带css样式的信息:
console.log("%cconsole.log文字加入css样式", "text-shadow: 3px 1px 1px #ff4400;")
console.log("%cconsole.log文字加入css样式", "font-size:20px;color:#ff4400;");结果如下图:

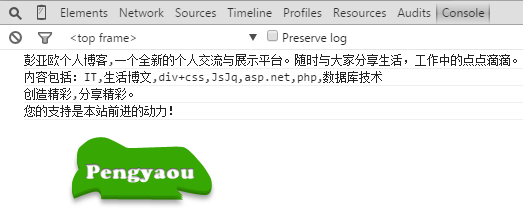
3. 甚至可以输出图片:
console.log("彭亚欧个人博客,一个全新的个人交流与展示平台。随时与大家分享生活,工作中的点点滴滴。");
console.log("内容包括:IT,生活博文,div+css,JsJq,asp.net,php,数据库技术");
console.log("创造精彩,分享精彩。");
console.log("您的支持是本站前进的动力!");
console.log("%c", "padding:50px 300px;line-height:120px;background:url('http://www.pengyaou.com/Content/Front/images/logog.png') no-repeat;")结果如下图:

这些只是console的冰山一脚,chrome是个伟大的浏览器,他身上还藏着不少秘密武器。
彭亚欧个人博客原创文章,转载请注明出处
文章关键词:console.log,Chrome 控制台输出,Chrome console.log
文章固定链接:https://www.pengyaou.com/homeart/MTA2.html
上一篇 网站开发需要注意的那些事儿