百度编辑器是个功能丰富和富文本编辑器,本站很早就在使用他,确实非常方便。但是,在安装的时候可能很多朋友还不知道怎么弄,尤其是图片上传等操作,待本站给你讲解。
1.需要引入的库文件:
<script type="text/javascript" charset="utf-8" src="../Content/Areas/Machine/BEditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="../Content/Areas/Machine/BEditor/ueditor.all.min.js"> </script> <script type="text/javascript" charset="utf-8" src="../Content/Areas/Machine/BEditor/lang/zh-cn/zh-cn.js"></script>
2.调用代码:
<textarea id="editor" name="SinglePageContent" style="width: 800px; height: 350px;">@ViewBag.htmlString</textarea>
<script type="text/javascript">
var ue = UE.getEditor('editor');//editor编辑器ID
</script>3.自定义功能按钮:
在根目录下的ueditor.config文件中,window.UEDITOR_CONFIG->toolbars下面就是编辑器要加载的功能按钮,删除掉你不需要的即可。
4.上传图片或者文件配置:
可能很多朋友包括我在刚使用的时候都上传不了图片,总是提示后台配置错误。那么,在.net下面,怎样来配置呢。
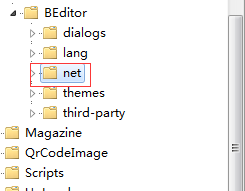
首先,进入IIS,在网站的百度编辑器目录下面找到net文件夹,如下图:

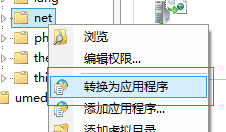
右键,点击转化为应用程序

然后在浏览器中输入:BEditor/net/controller.ashx(每个人的链接地址前面可能不一样,就不写前面的了),浏览会返回:{"state":"action 参数为空或者 action 不被支持。"},配置成功。
5.修改上传图片或者文件路径:
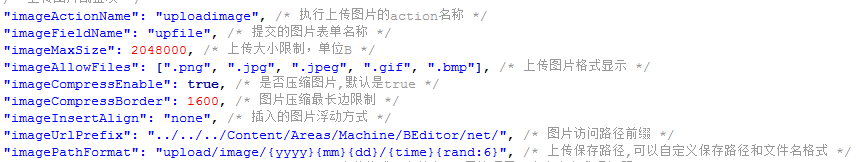
打开net文件夹下的config.json文件,里面有很多配置项,包括:上传图片,上传文件,上传视频,涂鸦图片等等。如下图:

我们可以修改上传图片路径,上传图片访问路径,上传图片保存名称等等,其他的上传配置与这个一样。
6.源代码显示与高亮:
百度编辑器提供了源代码的格式化显示与语法高亮功能,这个对于一些技术网站或者代码分享网站来说,非常重要(比如本站),会提高不少用户体验。使用方法是:
引入库文件(css和js)
<link rel="stylesheet" type="text/css" href=" <script type="text/javascript" src="http://www.pengyaou.com/Content/Areas/Machine/BEditor/third-party/SyntaxHighlighter/shCore.js"></script>
前台显示代码:
SyntaxHighlighter.all();
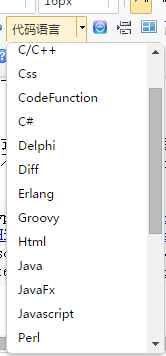
后台代码添加方法如图:

选择代码语言,然后在生成的灰色代码框中输入代码,保存即可。
百度编辑器的主要功能介绍和配置,使用方法就介绍到这里哈,以后还会分享更多的关于百度编辑器使用或者二次开发的东西。
彭亚欧个人博客原创文章,转载请注明出处
文章关键词:百度编辑器UEditor使用,百度编辑器上传图片,百度编辑器.net版本
文章固定链接:https://www.pengyaou.com/homeart/MTA3.html
下一篇 想成为钢铁侠,得会哪些技能?